| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- vscoe
- nodemon
- mariadb
- GitHub
- docker-compose
- html
- GORM
- node
- NGINX
- k8s
- 쿠버네티스
- docker install
- npm
- kube
- kubernetes #container
- golang
- bash
- ansible
- kubespray
- docker
- Git
- linux
- db
- ubuntu
- Delete
- time_zone
- go
- kubernetes
- regexp
- Container
- Today
- Total
Deve.haeri
[HTML/기본] Form 태그 본문
입력 태그 : <form>
1. action 속성 : submit 할 때 입력 된 정보를 보낼 경로를 작성한다.
(submit을 누르면 action에 써있는걸 하겠다)
2. method 속성 : 입력 된 정보를 보내는 방식을 작성한다.
1) get
(1) 디폴트 방식이다.
(2) 정보를 헤더(header)에 포함 시켜서 보낸다.
(3) 정보가 URL에 노출된다.
(4) 보안이 취약하다.
(5) 빠르다.
2) post
(1) 정보를 본문(body) 에 포함시켜 보낸다.
(2) 정보가 URL에 노출되지 않는다.
(3) 보안이 우수하다. (로그인,회원가입)
(4) 느리다.
3. enctype 속성
1) 파일을 업로드 할 때 사용
2) 업로드 처리 시 2가지 속성을 아래와 같이 처리한다.
(1) method = "post"
(2) enctype = "multipart/form-data"
4. <form> 태그의 자식 태그
1) <input> 태그
(1) type = "text"
(2) type = "password"
(3) type = "button"
(4) type = "submit"
(5) type = "reset"
(6) type = "radio"
(7) type = "checkbox"
(8) type = "file"
2) <select> 태그
3) <button> 태그
4) <textarea> 태그
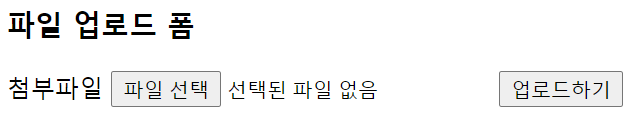
1. 파일 업로드 태그
<h3>파일 업로드 폼</h3>
<form action = "alter('전송완료')" method="post" enctype="mulipart/form-data" >
첨부파일<input type="file" name = "filename" multiple />
<!--name은 자바 변수명이 된다,multiple 다중 첨부를 의미한다. -->
<input type = "submit" name = "submit은 name이 필요없음" value = "업로드하기"/>
<!--alue는 단추의 텍스트이다. -->
</form>
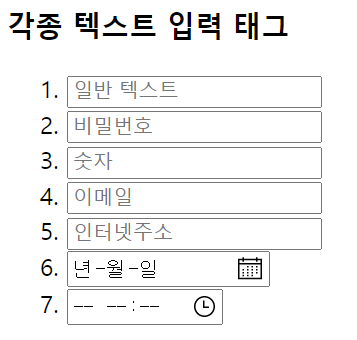
2. 텍스트 입력 태그
<h3>각종 텍스트 입력 태그</h3>
<form>
<ol>
<li><input type = "text" placeholder = "일반 텍스트"/></li>
<!--placeholder 입력되어 있는 값을 의미 -->
<li><input type = "password" placeholder = "비밀번호"/></li>
<li><input type = "number" placeholder = "숫자"/></li>
<li><input type = "email" placeholder = "이메일"/></li>
<li><input type = "url" placeholder = "인터넷주소"/></li>
<li><input type = "date" placeholder = "날짜"/></li>
<li><input type = "time" placeholder = "시간"/></li>
</ol>
</form>
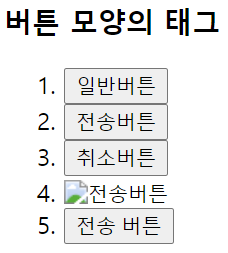
3. 버튼 모양의 태그
<h3>버튼 모양의 태그</h3>
<form>
<ol>
<li><input type = "button" value = "일반버튼"/></li>
<li><input type = "submit" value = "전송버튼"/></li>
<li><input type = "reset" value = "취소버튼"/></li>
<li><input type = "image" alt = "전송버튼" src = ""/></li>
<li><button>전송 버튼</button></li>
</ol>
</form>
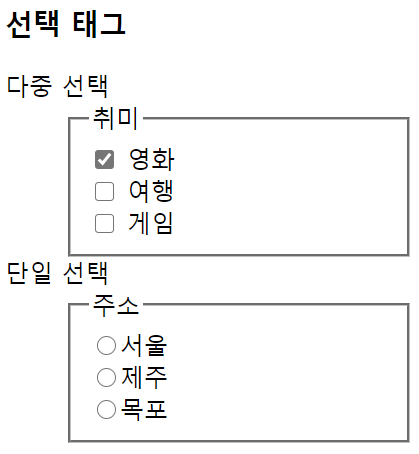
4. 선택 태그
<h3>선택 태그</h3>
<dl>
<dt>다중 선택</dt>
<dd>
<fieldset style = "width:200px;">
<legend>취미</legend>
<input type = "checkbox" name = "hobbies" value = "movie"/ checked> 영화 <br/>
<!-- 'checked' 를 추가하면 기본으로 선택되게 설정할 수 있다. checkbox,raiod 모두 동일하게 적용-->
<input type = "checkbox" name = "hobbies" value = "travel"/> 여행 <br/>
<input type = "checkbox" name = "hobbies" value = "game"/> 게임 <br/>
</fieldset>
</dd>
<dt>단일 선택</dt>
<dd>
<fieldset style = "width : 200px;">
<legend>주소</legend>
<input type = "radio" name = "address" value = "seoul"/>서울<br/>
<input type = "radio" name = "address" value = "jeju"/>제주<br/>
<input type = "radio" name = "address" value = "mokpo"/>목포<br/>
</fieldset>
</dd>
</dl>
<hr/>
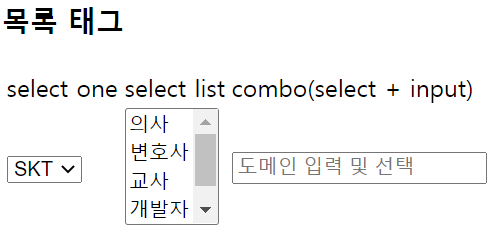
5. 목록 태그
<h3>목록 태그</h3>
<table>
<tbody>
<tr>
<td>select one</td>
<td>select list</td>
<td>combo(select + input)</td>
</tr>
<tr>
<td>
<select name = "isp">
<option value = "skt">SKT</option>
<option value = "kt">KT</option>
<option value = "lg">LG</option>
</select>
</td>
<td>
<select name = "jobs" multiple>
<option value = "1">의사</option>
<option value = "2">변호사</option>
<option value = "3">교사</option>
<option value = "4">개발자</option>
<option value = "5">DBA</option>
</select>
</td>
<td>
<!--콤보는 imput이다. input에 datalist를 추가하는 개념이다. -->
<input type = "text" list="domains" placeholder="도메인 입력 및 선택"/>
<!--list 속성으로 datalist 태그와 연결한다. -->
<datalist id = "domains">
<!--datalist 태그의 id 속성으로 input 태그의 list 속성과 연결된다. -->
<option value = "gmail.com">
<option value = "naver.com">
<option value = "daum.com">
<option value = "kakao.com">
</datalist>
</td>
</tr>
</tbody>
</table>
6. 다중 행이 입력 가능한 태그
<h3>다중 행 입력이 가능한 태그</h3>
<textarea rows = "10" cols= "100" name = "content" placeholder = "내용"></textarea>
7. 이름표(label) 붙이기
<h3>이름표(label) 붙이기</h3>
<input type = "checkbox" name = "wishlist" value = "tv" id = "wish"><label for = "wish">TV</label>
<!--for = "id값" -->
'HTML-CSS' 카테고리의 다른 글
| [CSS/기본] Color 속성 (0) | 2020.11.08 |
|---|---|
| [CSS/기본] Style 방식 (0) | 2020.11.08 |
| [HTML/기본] Table 태그 (0) | 2020.11.06 |
| [HTML/기본] ImageMap 태그 (0) | 2020.11.06 |
| [HTML/기본] anchorTag (0) | 2020.11.06 |
